When it comes to designing and printing a banner for your business (or on behalf of a client), there's a lot of things that you need to consider. Even if you're relatively experienced in other forms of print design (e.g. sticker or leaflet design etc), there are a few aspects of a great banner design that many designers tend to neglect and often, these are crucial to the success of your banner.
Unlike many other printed marketing materials, banners need to be readable and viewable from a distance and therefore, there are certain elements of the design that will need to be emphasised to ensure that this is the case (we'll talk about these elements in greater detail throughout this guide).
We've designed hundreds (perhaps even thousands!) of banners throughout the years at FastPrint.co.uk and we've been lucky enough to work with clients from all walks of life, so we're quite knowledgeable when it comes to banners (give us a call if you have any questions that aren't covered in this guide!).
To help you guys out with your banner design woes, we consulted with our graphic design team and utilised their knowledge to help create this guide walking you through the entire banner design (and printing) process in detail.
#1 - Consider The Placement Of Your Banner

Source: supersignsltd.co.uk
The first thing you should think about before making any other design-related decision is the intended placement of your banner. Although it might seem like we're working backwards to some extent, the intended placement of your banner is likely to affect the choice of colour scheme (or even the entire design) used for your banner.
Ideally, the colour scheme of your banner should be highly contrasting in comparison to its placement. So, for example, if you're planning to place your banner on a yellow/orange brick wall like the Halfords banner pictured above, it might be wise to ensure that the background of your banner isn't a similar colour. You can see that the design above fails to stand out much from the background and you can imagine that it wouldn't attract much attention from a distance because of this.

Source: blueprint.gb.net
Another example of this mistake is visible in the Blueprint banner pictured above. You can see that the banner primarily uses the colours blue and white. This is perfectly fine as these colours are highly contrasting in themselves but you'll notice that the banner is placed on a blue and white wall. Although the shade of blue is slightly different, it would arguably stand out more if a different colour was used.
It's likely that the intended placement of these banners wasn't really taken into account before the design process began.
#2 - Choose Bright & Contrasting Colours

Source: denverwater.org
Following on from the previous point, it's also a good idea to make sure that your banner is designed using both bright and contrasting colours.
If you take a look at the banner design above from Denver Water, you'll start to see what we mean. Denver Water created this banner to inform Denver residents about quite a dull and uninteresting issue; a hose pipe ban. With an issue as dull as this, it's likely that the majority of people aren't going to pay much attention to your banner so you need to use every trick in the book to ensure that it stands out.
Obviously, there are other design elements at work here (such as the clever use of a hose pipe on which the banner is placed) but you'll also notice that the banner uses an extremely bright colour scheme (mainly orange). The orange colour is just screaming out for attention and more importantly, it will do a great job of attracting attention from a distance. It is also highly contrasting against the natural blue colour of the sky (see point #1).
You'll also notice that the colour white is used for the text on the banner which is highly contrasting against the orange background. This, coupled with the large bold text (more on text in the next point) ensures that the message is clear and stands out from a distance.

Source: hugeone.co.uk
You can see another few examples of bright, contrasting colours used in banners above. These banners from Eduloan utilise different shades bright colours to ensure that they stand out. Although in this case, the text utilises the same bright colour as the graphical element of the banner, a white background is used to ensure that the text is highly contrasting and stands out.
Using bright and contrasting colours is almost always a great idea when it comes to banner design.
#3 - Utilise Large Text

Source: pgc.com
One thing that you need to remember about banners (that differs from many other marketing materials such as leaflets and flyers) is that in most cases, the aim is to attract attention from a distance.
Because of this, you need to make sure that any content written on your banner is written in large readable text as without doing this, it's unlikely that your banner will be decipherable to anyone more than a few metres away.
For example, take a look at the "Under new management" PVC banner above. You can see that this utilises large text to ensure that it's readable from quite a distance away. Often, with these kinds of banners, the aim is to attract attention of passers-by (often in motor vehicles) and to let them know a specific piece of relevant information. In the case of an "Under new management" sign, it's very likely that you'll want to attract customers who might want to try out your establishment and see what changes have been made, so it's important the banner is readable from a distance.

Source: hugeone.co.uk
If you take a look at the Mostly Mutts banner above, you'll see just how important large text is when it comes to your design. Although the Mostly Mutts logo text is relatively large (although not massively large), the rest of the text on the banner is pretty small.
If you saw the banner from a distance (perhaps if you were driving past), it's unlikely that you'd be able to read any of the other words on the banner. This could leave you left in the dark about what it is that Mostly Mutts actually do.
#4 - Choose A Bold + Readable Font

Source: signsexpress.co.uk
It isn't just the size of your text that matters though; you also need to think about the font that you're using along with the weight of that font.
For example, take a look at the image above of a banner about retail space that is available to let. You'll notice that the primary message (the fact retail space is available) is written in a large font size. However, you'll also notice that the font used is highly readable, even from a distance. One of the reasons for this is that it is printed in a large bold font weight and also, the fact that the style of the font is pretty simplistic.

Source: runningimp.co.uk
There are a lot of different fonts out there and it can be tempting to choose an overly flamboyant one but when it comes to banners, you always need to factor in readability. Typically, bold sans-serif fonts will be more readable than serif fonts but this rule isn't set in stone. For example, some serif fonts such as Times New Roman can be highly readable even from a distance, hence the use of such fonts in professional media such as newspapers.
You just need to steer clear of the type of fonts used in the "Schoolympics" banner above. Although it is printed in quite a chunky/bold style, the font itself is very inconsistent and likely won't be very readable from a distance.
#5 - Keep The Copy Simple

Source: discountbannerprinting.co.uk
Another extremely important point to remember when designing your banner is to keep the copy/message as simple as possible. You'll notice that all of the banners we've featured in this guide so far have been quite simplistic in terms of the actual text content as most feature nothing more than a few words.
The reason for this is simple; banners need to communicate your message in as little time as possible as most of the target audience simply don't have time to be reading paragraphs of text (most are walking or driving by).
If you take a look at the SlideCandy banner above, you'll see how they managed to communicate their desired message while also keeping their copy simple and straight-to-the-point. The banner simply states the name of the company (SlideCandy) along with what they do (Ski rental delivery service). This copy can be read and understood in seconds, even from a distance.

Source: iconic-images.com
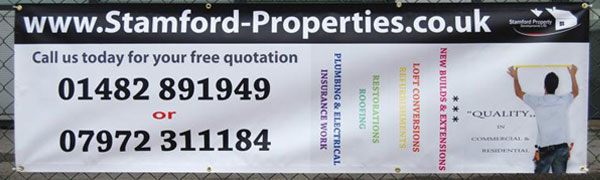
If you compare this with the Clear Glass banner above, you'll start to see how too much copy can actually dilute your message and make your banner unreadable (especially from a distance). You can see that this banner is overloaded with copy. It tells you the name of the company, their phone number, a list of everything they do, their website address, before/after text and even their address.
A lot of this copy is completely pointless and just makes the design of the banner look cluttered and unprofessional.
When designing your banner, make sure to really think about the copy that is and isn't needed. Try to remove anything that is unnecessary and communicate your message in the most simple way you can. For example, if you are advertising your cleaning company, the copy "Hire a cleaner from £10/hr" is probably going to be more effective than "Are you too busy to clean? Try our cleaning services starting from just £10 an hour".
#6 - Include Appropriate Information

Source: Design-matrix.co.uk
Following on from our previous point about removing anything unnecessary, it's also important that you apply the same idea to the information contained within your banner design. You need to ensure that you're including appropriate information, and appropriate information only.
In order to know what to include, you need to think about exactly what you want to achieve with your banner. Are you simply looking to increase brand awareness? Or are you looking to inform viewers about a certain product/service or aspect of your business? Is there a specific action you want them to take?
If you're just looking to increase brand awareness with your banner, you might need nothing more than your company name and/or logo. A good example of this kind of banner is the design from McDonalds above. You can see that they've included nothing more than their logo, slogan and a graphic of their iconic produce (i.e. Big Mac, Fries and drink).

Source: signsexpress.co.uk
Typically however, most banners will be produced to inform viewers about something more specific. It could be a sale, an offer, a product introduction or even an event. You need to think carefully about what information to include. If you take a look at the banner above, you can see that this is clearly advertising laptop repair and upgrade services. It includes only the most appropriate information that is straight-to-the-point.
It simply tells you what the business does, how much it costs and the number to call. It also lets potential customers know about a unique interest-free offer that is related to the product and service it's advertising.
When you're designing your banner, you really need to keep in mind the aim and include only information that is likely to help bring results. For example, don't include your business address if it isn't needed at all; it will just clutter the design.
#7 - Always Use A Call-To-Action

Source: discountbannerprinting.co.uk
As well as including appropriate information on your banner, you should almost always include a call-to-action too (unless you're creating a banner with the sole aim of increasing brand awareness, then it may not be a good idea).
Essentially, your call-to-action will prompt the viewer to take a particular course of action. It could be something as simple as visiting your website or giving you a call. If you take a look at the banner above from Stamford Properties, you might be able to spot the call-to-action already.
You can see that the banner says "Call us today for your free quotation" followed by two phone numbers. This, essentially, is the call-to-action as it's telling the viewer to take a specified action (i.e. call the company to get a free quotation).

Source: nottinghamsciencepark.co.uk
While it's usually a good idea to include a call-to-action in your banner design in order to maximise your return-on-investment, it can sometimes be wise to make it a little more subtle.
For example, in the above banner from Nottingham Science Park, the website URL at the bottom of the banner actually acts as the call-to-action. Although the banner doesn't specifically say to visit that URL for more information, this is what the URL implies in the web-savvy world we currently live in. Similarly, including a phone number or email address would imply that you should give the company a call or send an email to find out more information.
It's recommended that your call-to-action is quite a prominent part of your banner design too (so use large bold text, a readable font and contrasting colours etc).
#8 - Incorporate High-Quality Graphics

Source: monsoonvalleywine.com
As the aim with most PVC banners is to attract attention (often from a distance), you need to do everything you can to draw the focus of passers-by to your banner. We've already mentioned colour, typography and sizing but another 'trick' is to include high-quality graphics.
Graphics (or images) can act as a focus point for your banner and therefore, will often entice passers-by to cast a glance in your direction. The banner design above from Monsoon Valley shows a good example of how high-quality graphics can be used for great effect in a banner design.
Without the graphic of the bottles of wine in the centre, this banner would be pretty dull and boring and likely wouldn't get much attention. It might not seem like adding the image would make much of a difference but if you quickly glance at the banner, you'll probably notice that this is the area your eyes are drawn to.

Source: drumhsg.co.uk
Not only do high-quality graphics help to draw attention, but they can also help to reinforce your message and/or communicate an emotion without the need for any more text.
You can see a good example of this in the banner above from the Drum Housing Association. It's clear that the aim of the banner is to promote their affordable homes for rent. The banner plays on the fact that many people seeking an affordable home will be couples. Therefore, a high-quality graphic of a happy young couple is used on the left of the banner. This portrays the idea that the company can bring you happiness (something that's difficult to communicate with words).
We recommend that you use high-quality graphics in your banner design, but don't overdo it. If you use too many graphics, the design will look cluttered and unprofessional, so try to stick to just one or two (always choose quality over quantity).
#9 - Use Hierarchy Within Your Design

Source: kiddicaru.com
A hugely important part of successful banner design is to use hierarchy. Basically, hierarchy means ensuring that the most important points/information are the most prominent in your design, with less important points taking a backseat. But how do you create hierarchy?
You can use text size, colour, font weight and many other attributes to draw more/less attention to certain aspects of your banner design. Take a look at the banner from Kiddi Caru above for example. You can see that a large text size and yellow colour has been used for the most important part of the message (the fact that places are now available).
The two slightly less important points (the phone number and email address) are written in a smaller font size and also use a duller colour. The least important part of the banner (the website URL) is written in the smallest font size and is located in the corner of the banner. It's unlikely people will notice the website URL when they first glance at this banner; their eyes will be drawn to the more prominent parts of the design.

Source: visitbristol.co.uk
The banner above also uses a hierarchy in the design by utilising both font weight (regular/bold) and text size. It's quite a subtle hierarchy in this instance, but it's still there.
Using hierarchy in this way will ensure that you grab people's attention with your most important point and instantly communicate the message your banner was intended to communicate.
#10 - Keep Your Brand In Mind

Source: apple.com
Lastly, it's important to remember that although all of the points mentioned in this guide will ultimately help your banner to stand out and attract attention, you should also keep your brand in mind throughout the entire design process.
Just because a certain colour might be the brightest, it doesn't necessarily mean it should be used in your banner design if it doesn't fit in with your existing brand. If you take a look at the Apple banner above, you'll see that the design is pretty simple and doesn't use any bright colours at all. It doesn't matter though as the banner still stands out and is instantly recognisable as an Apple banner.
You should aim to achieve the same with your banner.
How To Print Your Banner
Now we've talked you through the design process, we want to highlight a couple of things you need to think about when it comes to the printing process.
#1 - Setup Your Resolution Correctly

Source: N/A
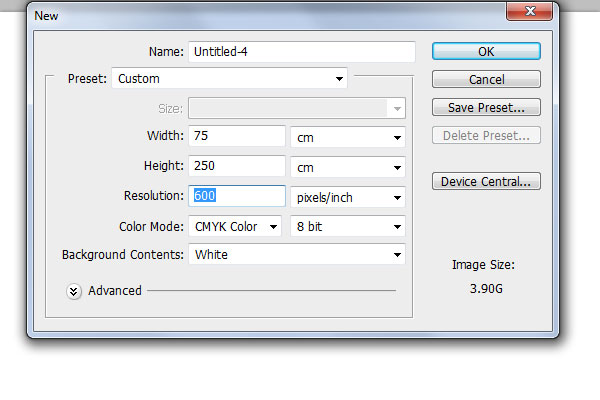
With most banners being relatively large in size (we print up to fifty metres in length here at FastPrint.co.uk!), setting up your file correctly during the design process can be a bit of a headache. In particular, setting the correct resolution is something that many designers tend to struggle with.
With most printing companies (including ourselves), we require that a full size banner has a resolution of 150dpi. However, if your banner is a few metres in length, it can be a bit of a pain working with such a large project during the design process. Because of this, we recommend designing and saving your file in a quarter of its intended size. If you do this, you'll need to make sure to increase the resolution to 600dpi (four times the resolution of the full size banner). This will also help to keep the file size as small as possible which is often useful when sending your file back and forth to the printing company.
You can set-up the resolution of your file when creating a new file in Adobe Photoshop and Illustrator, as you can see in the image above. You should also keep in mind that you'll need to flatten your file in Photoshop or outline fonts in Illustrator before sending to the printing company.
#2 - Use Adobe Illustrator If Possible

Source: adobe.com
If you're not planning to use any graphics in your banner design, Adobe Illustrator is likely the best application to use as your project will be setup as a vector project by default. This means that your file will have no resolution and you can theoretically stretch it out to any size without losing image quality.
If you're including raster graphics in your design however, you need to be aware that these won't usually be vector (unless converted) and therefore, they will lose quality if you stretch your design.
You can view the difference between raster and vector graphics in our blog post.
#3 - Convert To CMYK

Source: zevendesign.com
As with any design that is intended for print, you'll need to either work in CMYK or convert your design to CMYK at the end of the design process. This is because most modern printing techniques will use the CMYK printing process as opposed to RGB.
Most popular design applications (such as Adobe Photoshop) will set your project up in RGB as default. If you don't convert to CMYK, you might receive an unexpected outcome when you receive your banner.
If you want to know more about the differences between CMYK and RGB printing, check out our guide.
Conclusion
It might seem like a lot to comprehend at first but we can assure you, if you follow the advice written in this guide, your banner will turn out just fine. You just need to make sure to choose the right printing company for the job (hint hint!).
It's important to realise that not every banner will take on board every single point mentioned above; the aim of this post is to serve as a guide, not as a rock-solid foundation for a perfect banner. As with any kind of design, you need to keep your own needs in mind and design your banner accordingly. For example, if you feel that using an obvious call-to-action in your banner design doesn't adhere to your existing brand values, then you don't have to do it (although we do recommend including at least a subtle call-to-action for maximum results).
If you're looking to print any other marketing materials alongside your banner, you can check out our guide on designing and printing the perfect sticker, the perfect poster or even the perfect logo.