If you're a graphic designer, there's probably been countless occasions where a client has come to you asking how they can enlarge an image they have, as they want to use it somewhere else. Often, clients will come to you with a photograph or perhaps a business logo and depending on the quality and/or format of the file, enlargement might not be possible (due to an extreme loss of quality).

Source: Psu.edu
It's at this point that you likely embark upon a long-winded explanation as to why they simply cannot enlarge a photograph of their children (taken on a disposable camera) into a ten foot canvas. It involves using terms like vector and raster graphics, both of which are terms that will likely serve no purpose other than leaving a bemused look on your clients face.
If, on the other hand, you've ever been on the other side of the fence (i.e. you've been a client looking to have an image enlarged) then you might have been the one feeling bemused. Nobody likes it when their graphic designer starts using overly-complex words because understandably, not everyone is a graphic design geek with nothing better to do than learn the intricacies between vector and raster graphics.
So what's the solution? Should you just carry on explaining the lengthy vector vs. raster argument to every single one of your clients? We think this is a poor solution and so, we've done all the hard work for you. In this post, we'll be explaining the differences, advantages and disadvantages of vector and raster graphics in plain English.
So next time, instead of baffling your clients with puzzling words, just show this article to them and let them read through it in their own time. Trust us, they'd much prefer it that way.
What Are Raster Graphics?

Source: Blogspot
A raster graphic is the most common type of graphic we see in today's world. Most of the images and icons we see on the web are raster graphics and so are most of the images we see in various printed media (e.g. magazines, newspapers etc).
Essentially, a raster graphic is an image that is made from thousands or millions of dots of colour. When you're viewing an image on a computer screen, these dots are referred to as pixels whereas when talking about printed media, they are often just referred to as dots. The important thing to realise is that these are essentially the same thing, so don't get confused if your graphic designer uses them interchangeably.
Each of these thousands of dots of colour combine to create a raster image. If you've ever taken a photograph, you'll already be familiar with a raster image. When you buy a camera with X amount of megapixels, this is essentially just a reference to the amount of dots that make up the image. The more dots there are, the higher quality your image will be as the dots are smaller.
Photographs are by far the most common type of raster graphics used in the modern world.
Advantages:
Quality/Detail:

Source: KenRockwell.com
The quality and detail of many modern day raster graphics is extremely high and generally, they're more detailed than vector graphics (click the link above to see the full quality of the raster image). Because most raster graphics are made up of so many dots (most modern cameras have millions of dots), you achieve a level of detail that just isn't possible with a vector graphic.
If you've ever wondered what megapixels actually means, it's roughly a million pixels (or dots). So if you have a 20 megapixel camera, the image you end up with is made up of around 20 million dots. As you can imagine, this is going to be exceptionally high quality.
Similarly, if you've ever heard your graphic designer use the term DPI (Dots Per Inch), this is essentially the same concept. It refers to how many 'dots' of colour are present in one inch squared of an image. So if your image is 300 DPI, there are 300 dots in one square inch of the image.
Editing Precision:

Source: N/A
Raster graphics also offer more control than vector graphics during the editing process. The reason for this is that every single one of those millions of dots can actually be edited one-by-one. This gives editors a great amount of control over the customisation of an image.
Imagine if you were to change just one of those 20 million dots, you'd hardly notice any difference. Even if you changed the colour value of a thousand dots, the image would look largely the same.
It's for this reason that raster graphics (i.e. photographs) are used for any image that requires editing.
Disadvantages:
Huge Files:

Source: N/A
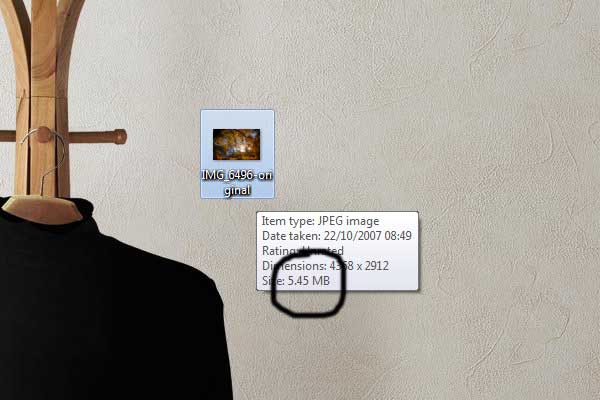
Because a raster file has to store individual colour information for every single one of those millions of dots, the size of the file can be quite large. For example, if you have a 20 megapixel image taken on a DSLR, the image file is going to have to store 20 million pieces of colour information (when not compressed into JPEG or any similar format).
Each piece of information takes up vital memory which can often leave you with image files hundreds of megabytes or even gigabytes in size. It's for this reason that most images are compressed and saved under certain formats (.JPG, .PNG etc). All of these image formats are raster graphics but an algorithm is used to group colour information together (you don't need to worry about this too much).
Cannot Be Enlarged:

Source: Ramblers.org.uk
Enlargement is one of the most common issues with raster graphics as when they're enlarged, they lose quality and become 'pixelated'. The reason for this is simple, raster images are made up of a certain amount of dots and when you enlarge the image, these dots get spaced further away from each other.
When this happens, gaps are left between the pixels and rather than leave these gaps empty, the computer will take a guess at what colour pixels should be used to fill the gaps. Unfortunately, the computer is often wrong and this results in a grainy, pixelated image.
The more dots/pixels there are, the more an image can be enlarged. But every image can only be enlarged so much.
What Are Vector Graphics?

Source: Good-wallpapers.com
A vector graphic works in an entirely different way to a raster graphic and because of this, they have a whole host of advantages (they have disadvantages too though).
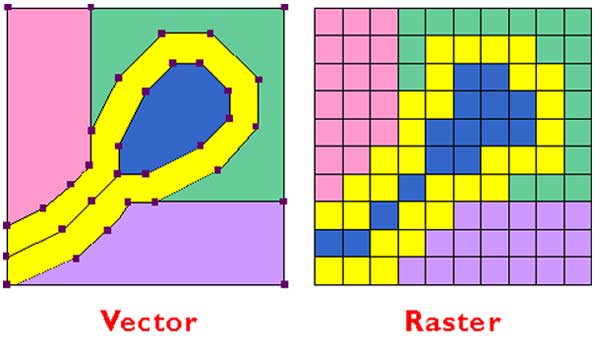
Rather than consisting of a finite number of pixels/dots, a vector graphic makes use of various lines, shapes and curves to create an image. For example, a 200 pixel by 200 pixel raster image will contain a grand total of 40,000 pixels which make up the image. If this is enlarged, those pixels get further apart and the quality of the image decreases.
With a vector graphic, the same size square would consist of just four points (one in each corner). The computer would then know to connect these points no matter how big the image is enlarged to. The computer also stores colour information based on points. For example, the computer might simply know to fill in the area between the aforementioned four points with the colour red.
When the image is scaled up, the computer knows to fill in any gaps with the colour red and no quality is lost. The computer doesn't have to guess like it does with a raster graphic.
Advantages
Smaller Files:

Source: N/A
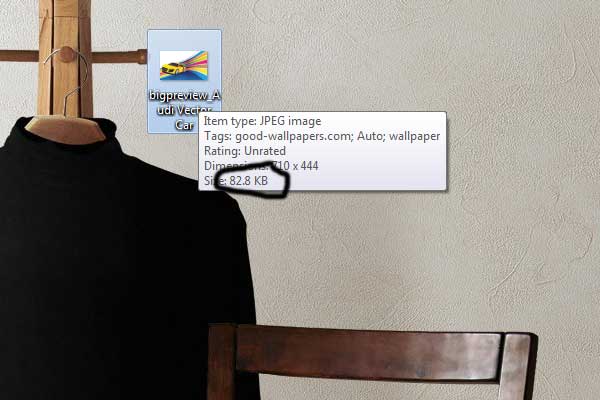
One of the most notable differences between raster and vector graphics is their respective file sizes. A vector graphic will typically be a lot smaller in size than a raster graphic due to the fact that there is less information to be stored.
Whereas a raster graphic has to store colour information for every single one of the millions of dots that make the image, a vector graphic only has to store information about points and colour. This results in a more scalable yet smaller file image.
Infinitely Scalable:

Source: Cuny.edu
Perhaps the best thing about vector graphics (and the reason they're used in most cases) is the fact that they're infinitely scalable. This means that you can make a vector graphic as small or large as you like and they will never lose any quality.
A raster image has to guess the missing colours to fill in the gaps when it is enlarged whereas with a vector graphic, the computer has already got that information stored. It knows to fill it any gaps between certain points with a certain colour, so there is no guesswork involved.
It's for this reason that logo's are often stored in a vector format as they can then be scaled to any size to fit any digital or printed media (e.g. billboards or posters) without losing any quality.
Editing Flexibility:

Source: N/A
If you're a graphic designer, you've probably created a beautiful design in Photoshop that consisted of many layers. You might have designed a website and had your menu bar on one layer, your content on another layer and your footer on yet another layer. However, once you saved this as a raster file (e.g. JPG or PNG), you'll have noticed that the image was 'flattened' (i.e. all the layers were merged into one).
Once an image has been rasterised, it's impossible to get those layers back and this can often make editing an image later down the line a difficult process.
When you save a vector image though, no flattening occurs. All of the layers and original shapes will still exist so when you open up your image in Adobe Illustrator six months after creating it, you can change aspects of your design independently of one another (i.e. without affecting other aspects of the design).
Disadvantages
Limitations On Effects:

Source: Tutsplus.com
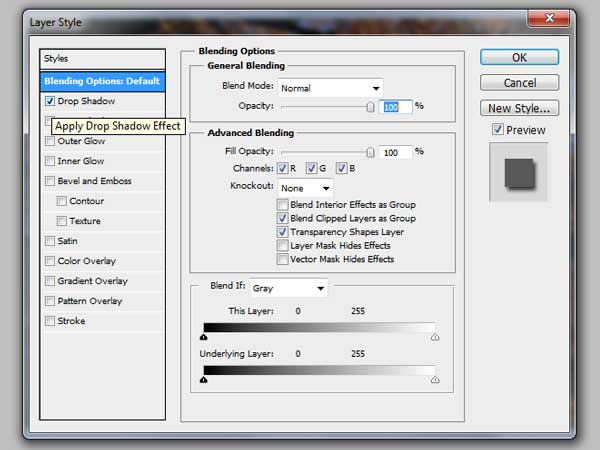
When you're editing a raster image in Photoshop (or a similar photo editing application), there are hundreds of possibilities. There are blue effects, drop shadows, gradients and so forth; all of which are possible because the image is created from millions of tiny dots.
Vector graphics on the other hand simply store information on points and the colours held within them, so none of these effects are possible. Vector graphics can't have drop shadows, gradients, bevels or a number of other common effects. You're bound to certain constraints.
Limited Level Of Detail:

Source: Recursos2d.com
Unlike raster images where there are literally millions of dots resulting in a high detail image, vector graphics are unable to store such accurate colour information. Because of this, vector graphics are completely unsuitable for complex images and/or anything that requires a high level of detail.
You would never be able to save a photo as a vector image for example, and you wouldn't be able to add a detailed gradient or blur effect to a vector image. You can create extremely simple colour gradients (and we mean simple) but that's about it. For anything more complex, you're going to be bound to using raster images.
Conclusion
So, the question remains, which image format should you use? This is a tough question to answer as it will always depend on the type of image and level of detail required. As a rule of thumb though, raster graphics should be used when you require an image to have a high level of detail (e.g. a photograph) and you don't care too much about enlarging the image by a great amount.
Vector images on the other hand should be used for graphics that require very little detail (e.g. logos) that may need to be enlarged in the near/distant future. Most logos are saved as vector graphics as they often need to be enlarged at a later date.
It should also be noted that while Adobe Photoshop and Adobe Illustrator (two of the most popular design applications) both allow you to work with vector graphics to an extent, features such as blending options (e.g. gradients, bevels etc) and filters are raster-only design elements.
If you plan on creating a vector image, the design of the actual images needs to be as simplistic as possible.